
Embrace remote work methods & start now.
Rapidly design by code & data.
Prototype with real code.
SCENARIOS
With remote working methods, it is possible to start immediately.
Build scenarios for the future. Proactively choose the ones you'd like to happen. Innovate new business models and digital products for them.
We can help.
PROTO
Start prototyping immediately. Build prototypes, PoC's or demos - make them interactive with real code and data.
A prototype is tested with real users. It is intended to represent how the final product might be.
Some challenges require a PoC, proof of concept. A PoC is designed to determine feasibility, but does not represent a product vision directly.
Some cases require a demo instead; often for investment decisions. A demo is used to show someone 'what could be'.
MVP
Minimum viable product - a product with just enough features to satisfy early customers, and to provide feedback for product development.
It enables the teams to validate the assumed utility with real users, test usability with early adopters, reduce wasted development work, get the product to early customers as soon as possible, establish the abilities to create the actual product, and test technology assumptions.
PRODUCT
Products have different success criteria compared to projects. A project is successful if the release is deployed on time and budget, and if it delivers the agreed scope.
A product, however, achieves success when it meets the business goals.
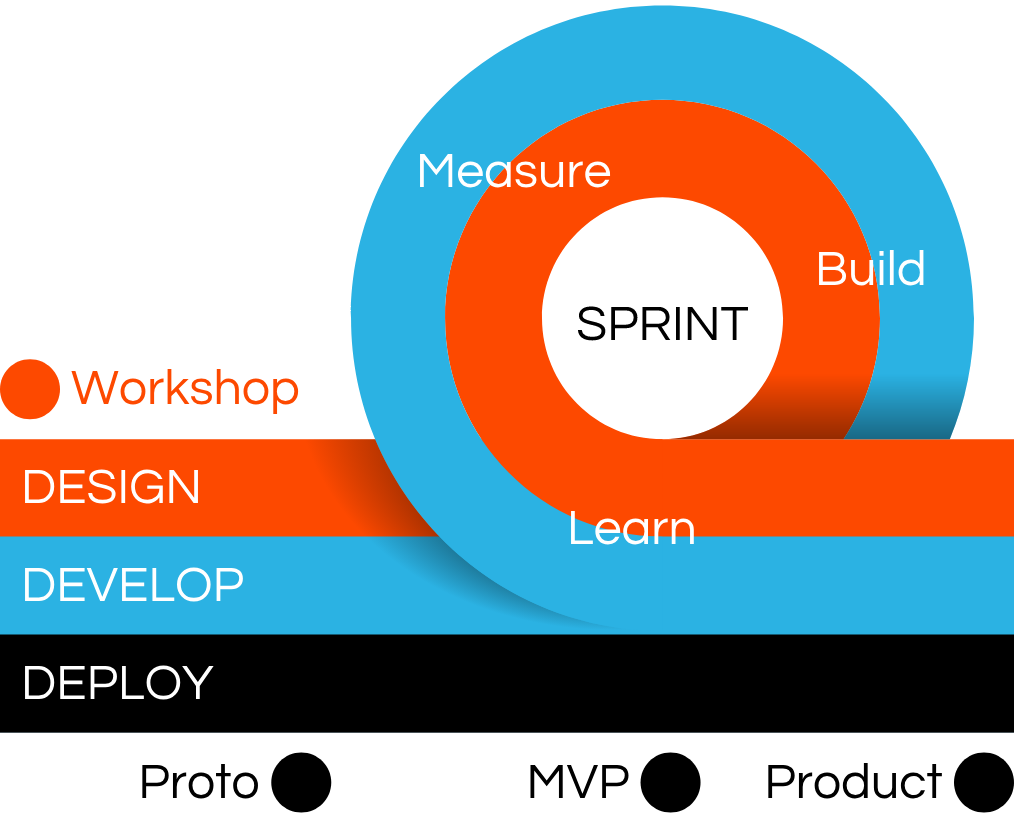
The Lean UX process is based on three main phases — build, measure, learn.
These phases are run in sprints. The main goal is to stay curious, and learn from what has been built by measuring it with real users as early as possible.
The amount of sprints depends on the complexity of the product being developed.
The kick-off workshop covers the first three steps of Google's Design Sprint v.2.0: Understand, Sketch and Decide. This is done together with the client.
The fourth step is to design and build a prototype - using real code and data.
Design and development are not split into waterfall-like phases: they run concurrently.
After the initial launch
Lean UX pushes the development teams towards continuous learning and improvement; monitoring of what your users are doing with the product and why.
This feeds insight into the loop of 'build - measure - learn' again. Iteration is ideally continuous.
For development and deployment this means they must enable continuous delivery: making changes within the product at any stage without harming the UX or the product quality. This includes delivering new features, fixing bugs, and running experiments.